1. 회원가입
https://admob.google.com/home/
Google AdMob: 모바일 앱 수익 창출
인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을 창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를 얻고 앱을 성장시켜 보세요.
admob.google.com
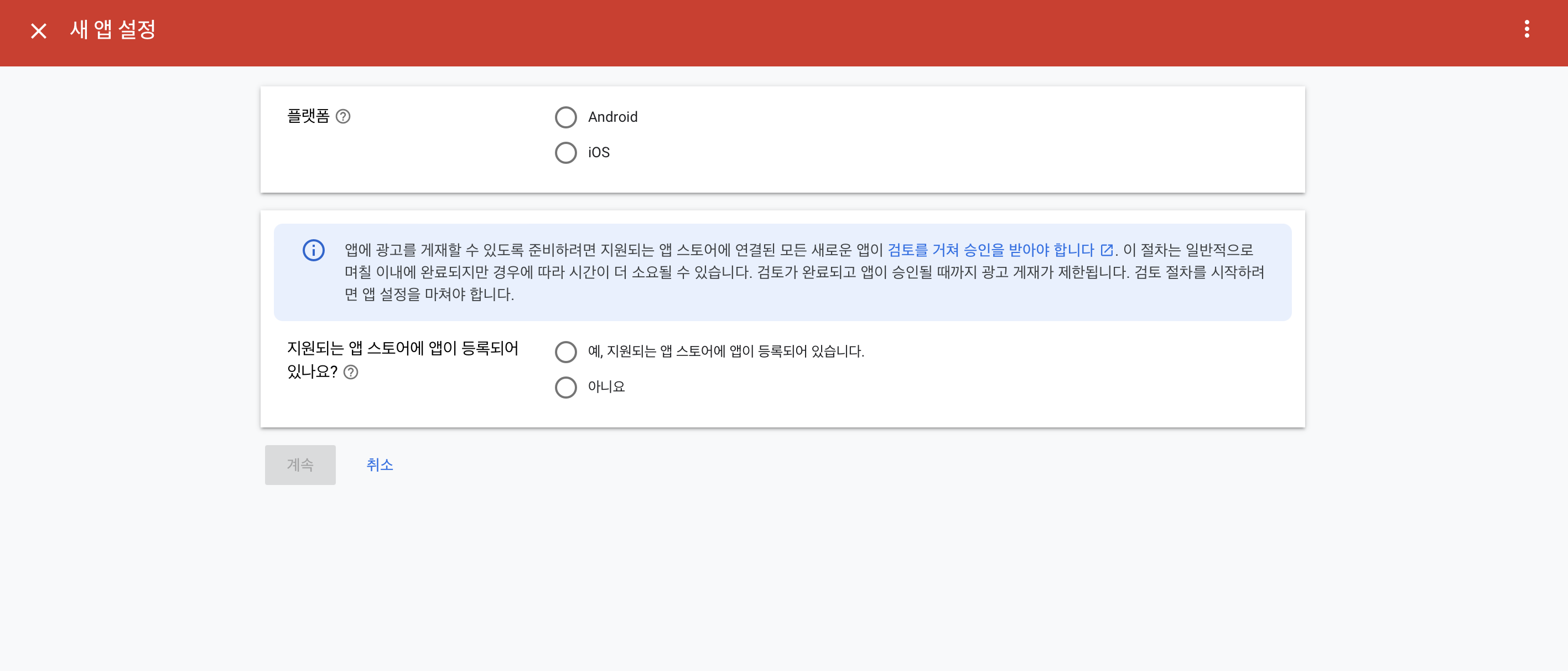
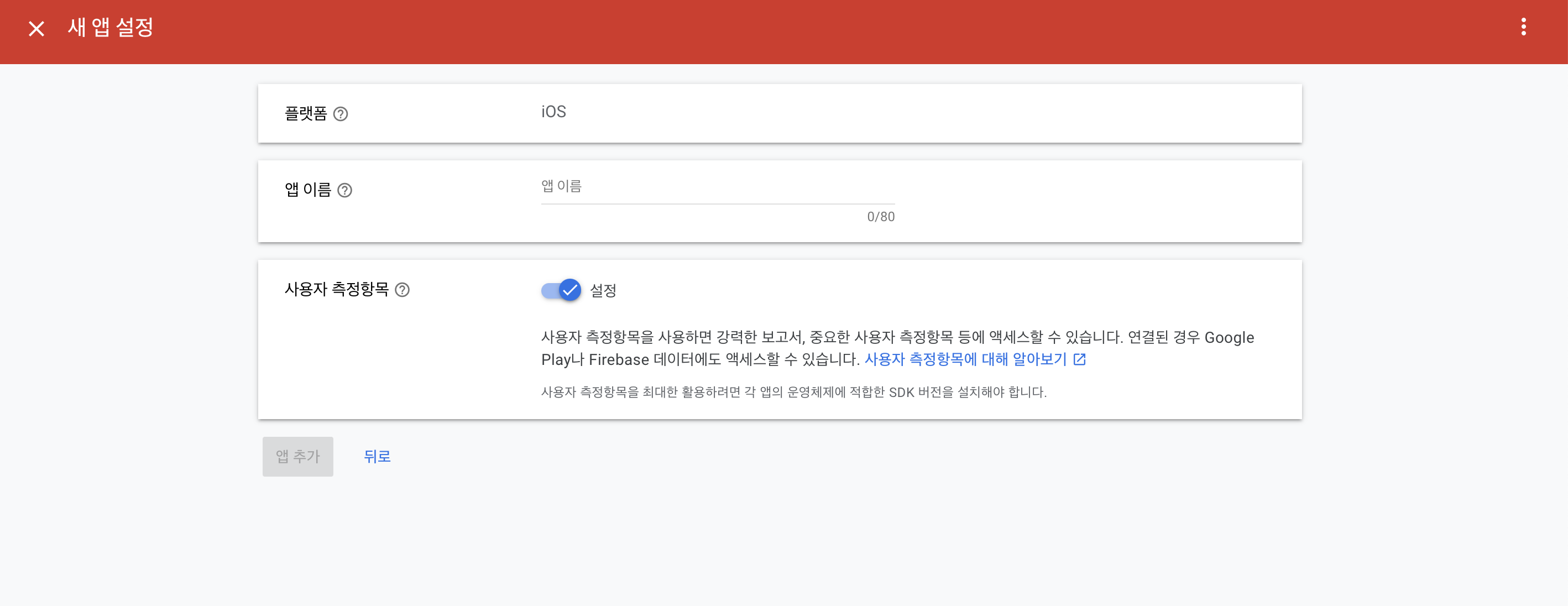
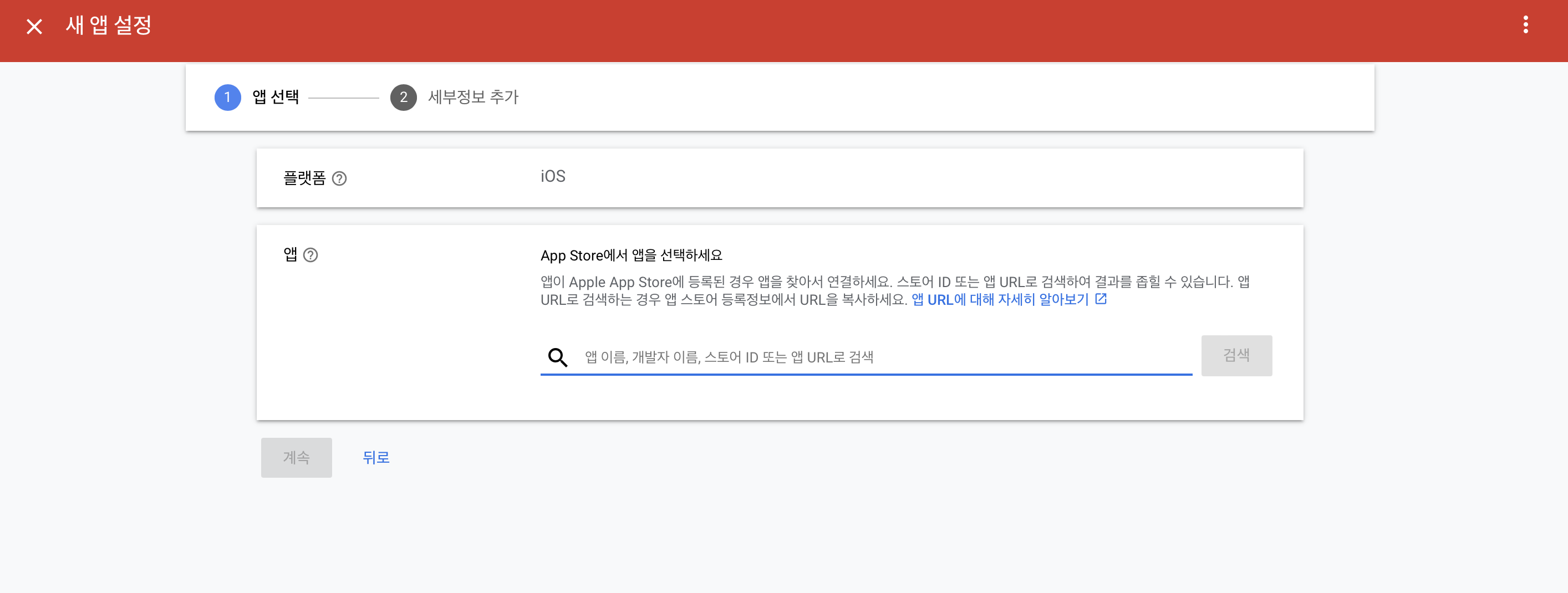
admob 로그인 > 앱 > 앱추가 >



아래 유튭 참조하여 개발에 적용하고, 응용 및 더 필요한 부분은 아래 포스팅을 해두었다.
https://www.youtube.com/watch?v=MmOJ_D_JofM
모든 ID는 테스트용이다.
info.plist
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>테스트용
Config class를 만들어 따로 관리 했다.
전처리 문법으로 debug 일때와 아닐때를 관리 할 수 있다.
static let AD_KEY = "ca-app-pub-3940256099942544/2934735716" // 테스트용
// AD
var bannerView: GADBannerView!
viewdidload()에 아래 코드를 작성한다.
bannerView = GADBannerView(adSize: GADAdSizeBanner)
// 광고의 아이디
bannerView.adUnitID = Config.AD_KEY
bannerView.rootViewController = self
bannerView.delegate = self
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
loadBannerAd()
}
// 화면 방향 전환시
override func viewWillTransition(to size: CGSize,
with coordinator: UIViewControllerTransitionCoordinator) {
super.viewWillTransition(to:size, with:coordinator)
coordinator.animate(alongsideTransition: { _ in
self.loadBannerAd() // ad size 조정 호출
})
}
// MARK: - AD
extension ViewController : GADBannerViewDelegate { // GADBannerViewDelegate 채택
// 코드 베이스로 adview 추가
func addBannerViewToView(_ bannerView: GADBannerView) {
bannerView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(bannerView)
view.addConstraints(
// 공식 사이트에 나오는 toItem의 인자는 워닝 발생
[NSLayoutConstraint(item: bannerView,
attribute: .bottom,
relatedBy: .equal,
toItem: view.safeAreaLayoutGuide, // safe Area기준으로
attribute: .bottom, // 아래에 위치
multiplier: 1,
constant: 0),
NSLayoutConstraint(item: bannerView,
attribute: .centerX,
relatedBy: .equal,
toItem: view,
attribute: .centerX,
multiplier: 1,
constant: 0)
])
// 최 하단 view를 ad 뷰 사이즈 만큼 올려야 함
}
// 광고 화면 추가 -> view를 기기 사이즈에 맞춰 제공
// 적응형 배너
func loadBannerAd() {
// 공식 개발 문서에서 제공하는 코드
let frame = { () -> CGRect in
if #available(iOS 11.0, *) {
return view.frame.inset(by: view.safeAreaInsets)
} else {
return view.frame
}
}()
let viewWidth = frame.size.width
// WidthAndMaxHeight 를 사용하여 width에 view width를
// MaxHeight에 허용할 최대 높이를 지정한다.
bannerView.adSize = GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(viewWidth, 46)
bannerView.load(GADRequest())
}
// MARK: - GADBannerViewDelegate
// 광고 정보가 받아와지면 호출 됨
func bannerViewDidReceiveAd(_ bannerView: GADBannerView) {
print("bannerViewDidReceiveAd")
// banner view를 추가
addBannerViewToView(bannerView)
// 추가시 애니메이션 추가
bannerView.alpha = 0
UIView.animate(withDuration: 1, animations: {
bannerView.alpha = 1
})
}
func bannerView(_ bannerView: GADBannerView, didFailToReceiveAdWithError error: Error) {
print("bannerView:didFailToReceiveAdWithError: \(error.localizedDescription)")
}
func bannerViewDidRecordImpression(_ bannerView: GADBannerView) {
print("bannerViewDidRecordImpression")
}
func bannerViewWillPresentScreen(_ bannerView: GADBannerView) {
print("bannerViewWillPresentScreen")
}
func bannerViewWillDismissScreen(_ bannerView: GADBannerView) {
print("bannerViewWillDIsmissScreen")
}
func bannerViewDidDismissScreen(_ bannerView: GADBannerView) {
print("bannerViewDidDismissScreen")
}
}
기본적인 내용은 아래 공식 사이트에서 확인 할 수 있다.
https://developers.google.com/admob/ios/banner/adaptive?hl=ko
적응형 배너 | iOS | Google Developers
적응형 배너 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 적응형 배너는 광고 크기를 기기별로 최적화하여 실적을 극대화하는 차세대 반응형 광고입니다
developers.google.com
'develop' 카테고리의 다른 글
| [정보처리 산업기사] 2과목 데이터베이스 실무 일반 2장 관계형 데이터베이스와 관계 연산 - 관계형 데이터 모델, 키의 개념 및 종류, 무결성, 관계 대수 (0) | 2023.02.05 |
|---|---|
| [정보처리 산업기사 실기] 2과목 데이터베이스 실무 일반 1장 데이터베이스 기본 개념 DBMS 스키마 설계 ER모델 공부 정리 (0) | 2023.02.05 |
| [정보처리 산업기사 실기] 2과목 데이터베이스 실무 일반 1장 데이터베이스 기본 개념 DBMS 스키마 설계 ER모델 공부 정리 (0) | 2023.02.02 |
| [git] flutter gitignore 작성하기 / 자동 생성하기 (0) | 2023.01.28 |
| [AdMob] app-ads.txt 쿼리 확인 승인! (0) | 2022.11.01 |