마켓플레이스에서는 TODO 하이라이트 해주는
익스텐션이 많이 있다.
하지만 iOS 개발할 때 유용하게 사용했던 - MARK 에는
하이라이팅이 안되어서 찾아봤는데 마음에 드는 걸 못 찾았다.
그중 TODO Highlight 익스텐션을 이미 사용하고 있었다.
구글 링 중에 괜찮은 방법을 찾았다.

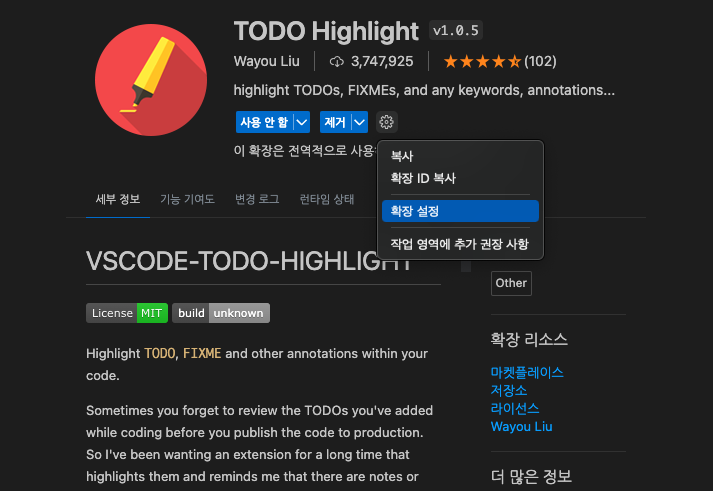
우선 익스텐션에서 확장설정

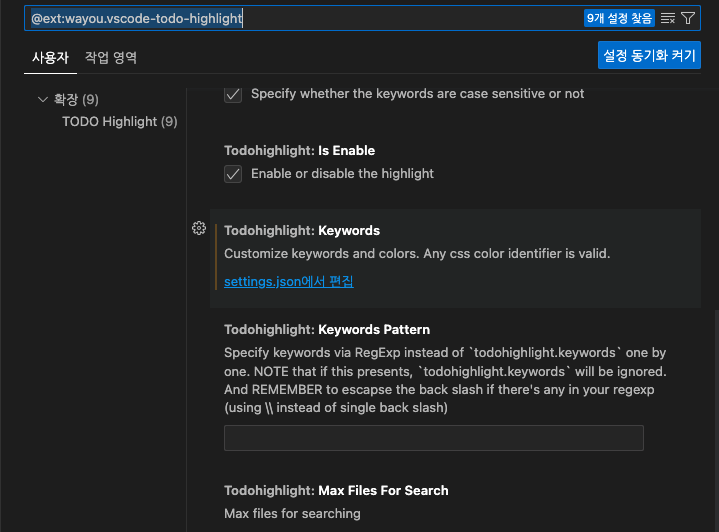
확장 설정에 보면 keywords 가 있고 settings.json에서 편집 버튼이 있는데
클릭하면

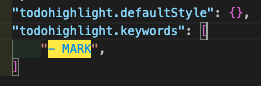
위하면처럼 todohighlight.keywords 키 값이 있는데
미리 Mark 를 추가했다.
이렇게 되면 보는 것 처럼 노란색으로 하이라이팅 된다.
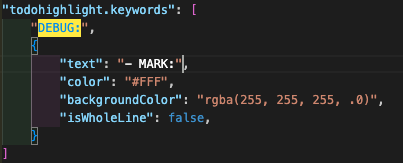
색상을 바꾸고 싶으면 어떻게 해야 할까

"todohighlight.keywords": [
"DEBUG:", // 기본색상적용
{
"text": "- MARK:",
"color": "#FFF",
"backgroundColor": "rgba(255, 255, 255, .0)",
"isWholeLine": false, // 키워드에만 하이라이팅
},
{
"text": "MARK:",
"color": "#FFF",
"backgroundColor": "rgba(255, 255, 255, .0)",
"isWholeLine": true, // 전체 라인에 하이라이팅
},
{
"text": "HACK:",
"color": "#FFF",
"isWholeLine": false,
},
{
"text": "TODO:",
"color": "yellow",
"border": "1px solid grey",
"borderRadius": "2px",
"backgroundColor": "#ffab00",
}
]더 많은 옵션이 있는데 아래 링크를 참고할 수 있다.
https://medium.com/short-bits/todo-highlight-level-up-your-comments-1ffbda009836
TODO Highlight — Level Up Your Comments
The TODO Highlight, VS Code Extension is really useful for highlighting sections in code comments such as NOTE: , TODO: , DEBUG: or HACK…
medium.com
그리고 개발자 여러분 색상 선택은 아래 사이트에서 하시면 되겠습니다
https://convertingcolors.com/hex-color-808080.html
Converting Colors - Gray
How-to use Converting Colors Conversion To convert, paste a string in one of these color formats, for example, "808080", into the input field and click on convert. The result will be in the section Conversions, and the following sections will provide you w
convertingcolors.com
'develop > Flutter' 카테고리의 다른 글
| Flutter TTS Text to Speech 음성합성 글자 소리내서 읽기 (1) | 2023.08.15 |
|---|---|
| Flutter Tts 사일런트 모드일때 사운드 재생 안됨 해결하기 iOS AudioCategory 구분하기 (0) | 2023.08.15 |
| Flutter FutureBuilder 사용하기 비동기 대응하기 with. Listview (0) | 2023.08.07 |
| Flutter 화면 방향 Orientation에 따라 레이아웃 변경 Landscape Portrait 뜻 (0) | 2023.07.28 |
| [flutter] SKAdNetwork 앱 광고 추적 허용 요청하기 in iOS (0) | 2023.05.19 |