
플루터의 초기 프로젝트 앱 아이콘은 위와 같은 플루터 아이콘이다.
배포할때에는 아이콘을 변경하지 않을 수 없다. = 변경해야 한다~
아이콘을 변경하는 수 많은 방법들이 존재 하지만, 어떻게 하면 가장 빠르게 또, 다른 앱들에도 쉽게 적용 할 수 있을까?
우선 변경할 이미지 파일을 준비한다.
알파 값이 포함된 png 파일이면 iOS 심사에 리젝 당할 수 있으니, 가능한 jpeg 로 준비한다.
만든 파일을 아래 사이트에서 app icon 사이즈에 맞도록 업로드 후 다운로드 한다.
App Icon Generator
appicon.co
위 링크에서 앱 아이콘 생성시 아래 폴더 구조로 압출 파일이 하나 다운 받아진다.

android / iOS 두가지만 살펴 본다면
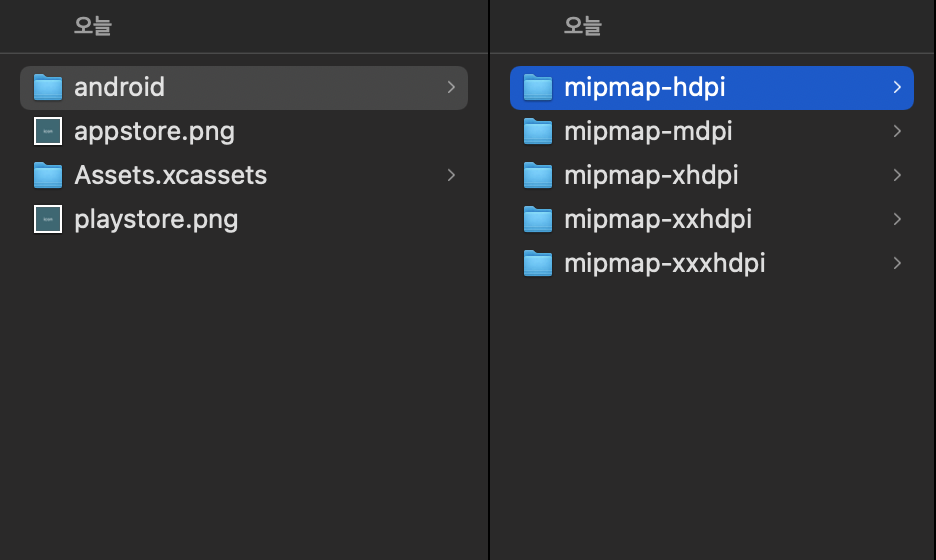
안드로이드
- 파일을 치환 한다.


android > app > src > main > res 에 받은 파일을 그대로 덮어쓴다.

이렇게 변경 된 것을 확인 할 수 있다.
뭔가 어색하다.
찾아 보니,
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive
적응형 아이콘 | Android 개발자 | Android Developers
적응형 아이콘 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Android 8.0(API 수준 26)에는 다양한 기기 모델에서 여러 가지 형태로 표시되는 적응형 런처 아이
developer.android.com
라운드형 아이콘을 적용하지 않아서인것 같다.
이 점은 다음 포스팅에서 다루겠다
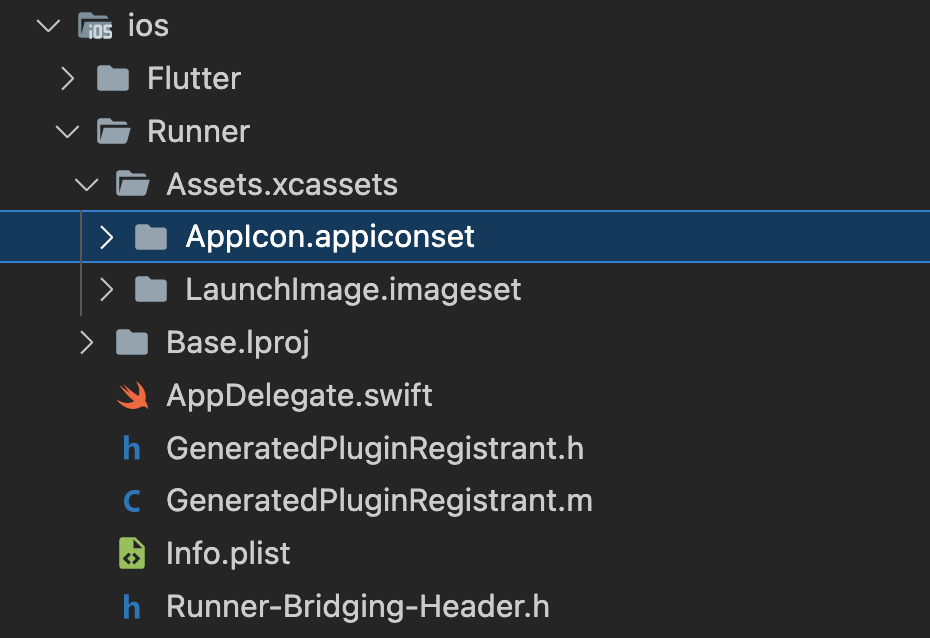
iOS
1. 파일 치환
ios/Runner/Assets.xcassets
AppIcon.appiconset 를 덮어 쓰기


위 파일을 해당 위치에 덮어쓰고 빌드 하면 아래 처럼 이미지가 변경 된다.

이렇게 플러그인 없이 앱 아이콘을 변경 시키는 법을 알아보았다.
'develop > Flutter' 카테고리의 다른 글
| [flutter] Flutter 샘플 코드 찾기, 예제 찾기 (0) | 2023.01.29 |
|---|---|
| [Flutter] BoxShape 종류 (0) | 2022.11.03 |
| [Flutter] 숫자 counter 만들기 <like iOS stepper> (0) | 2022.10.30 |
| [Flutter] VSCode flutter 프로젝트 생성하기 (0) | 2022.10.29 |
| [Flutter] dart class 선언하기 & 생성자 (0) | 2022.10.27 |